快速搭建小程序项目
小程序搭建
开发工具安装
微信公众平台提供了winddows64,windows32,mac三个操作系统下的安装包,我们选择合适自己下载即可。(微信开发者工具下载链接)
备注: 小程序的开发工具除了使用官方提供的微信开发者工具之外,还可以使用SublimeText,或者是WebStrom等,然后配合使用微信开发者工具进行调试操作。
快速创建项目
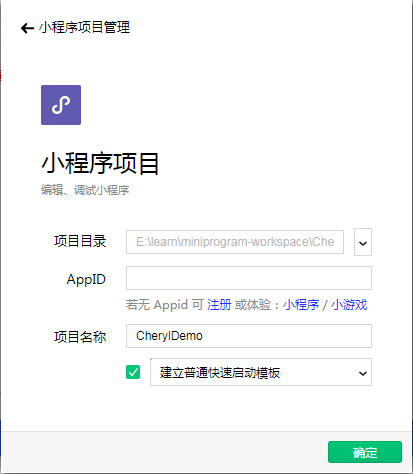
在根据提示安装完成之后,我们需要用微信扫描二维码登录微信开发者工具。然后选择小程序项目

然后我们选择小程序存放的位置,填写对应的demo,选择体验小程序,并且勾选建立普通快速启动模板。

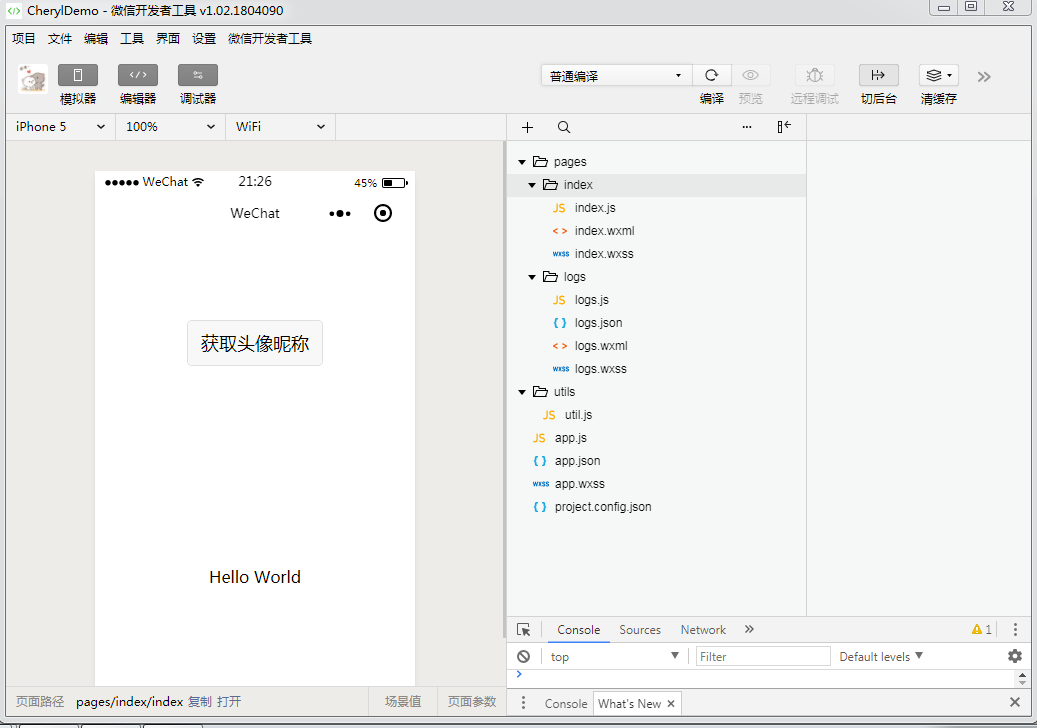
这里我们先使用无appId的方式即体验模式,虽然无法进行代码真机预览和上传等操作,部分 API 无法正常调用,但是不影响我们正常的开发。项目创建完如下图所示

关于开发工具再此不做详细说明,详情可以参考小程序开发工具介绍
项目结构介绍
小程序文件类型
小程序中有且只有以下4中类型的文件:
- json 后缀的 JSON 配置文件
- wxml 后缀的 WXML 模板文件
- wxss 后缀的 WXSS 样式文件
- js 后缀的 JS 脚本逻辑文件
包结构
小程序的默认的包结构如下所示
1 | +- pages |
所有的配置遵循就近原则
包结构说明
1.app.json 小程序逻辑(必须)
app.json中的App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
2.app.json 小程序公共设置(必须)
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
3.app.wxss 全局样式文件
在app.wxss中可以定义一些全局属性的样式,这样相同的养生石在单独的页面中就无需在配置了。
4.project.config.json 是工具配置文件。
所有对当前开发工具做的操作都会保存到project.config.json文件中,当我们重新安装工具或者是更换电脑时,只需导入项目的代码即可恢复我们之前对工具的一些设置。
5.pages 小程序模板存放的文件夹
在小程序中所有的模板都在此文件中,并且每一个页面对应中有4个文件
| 文件类型 | 必填 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
- 为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
- 页面中的wxss样式配置如果与app.wxss有相同的,那么采取就近原则,优先使用页面的样式。
- 小程序的页面是可以嵌套的,对应的可以有二级页面,三级页面等等,但是最多只能支持5级页面,这一点主要是从小程序的性能方面考虑,从而做的限制。
编写简单页面
移动端的分辨率与rpx
在开始编写页面之前我们首先要了解一下分辨率的概念,因为小程序是移动端的开发,在不同的机型中是需要进行适配的,所以要注意像素的使用。

- pt 逻辑分辨率,pt的大小与屏幕尺寸与关系,简单可以理解为长度和视觉单位
- px 物理分辨率,与屏幕尺寸没有关系,用于描述一个单位中像素点的多少
- reader 设备像素比 一个pt包含多少个px,人类视觉极限为@2x
- ppi(dpi) 每一寸包含的px
从上述图中可以看出1个pt可以有1个px构成也可以有2个,甚至是3个…
小程序推荐的使用的单位是rpx。他和px之间的关系为 1rpx = 1px 。 唯一的区别就是rpx可以根据屏幕进行适配,而px不可以。
扩展
- 不是所有的单位都适合rpx
当需要的元素大小适应屏幕尺寸,就选择rpx作为单位,否者使用px作为单位。一般来说文字不建议使用rpx;建议margin-top,margint-bottom 使用rpx,因为屏幕是可以进行垂直滚动的,而margin-left,margin-right使用px,当然这个不是绝对的也是根据具体问题具体分析的。 - 为什么使用ip6的物理分辨率来设计UI?
小程序的模拟器采用的是逻辑分辨率。在设计时采用的就是根据iphone6的屏幕来设计的。所以存在:1px = 1rpx=2pt。方便开发,所以在调试时使用iphone6模拟器进行调试。 - 为什么iphone plus 的设备相素比大于iphone6的,但是图像并没有更清晰呢?
从理论上来说同一个单位的包含的物理像素点多,显示的图像会更细腻,更清晰,但是人类的极限的2备的像素比,所以虽然iphone6 plus 的像素比为3备的像素比但是我们视觉上并没有太大的感觉。
创建页面
下图是我们将要实现的一个页面。
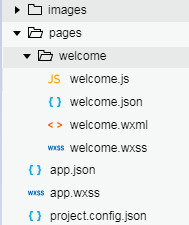
创建文件
首先创建一个空的项目,建立小程序中必须的文件app.json,app.wxss以及pages文件夹,以及。然在pages下面创建welcome文件夹,然后建立对应welcome.wxml,welcome.wxss文件。

创建完之后我们需要把页面注册的小程序中,也就是配置到app.json的pages中。否则是不可以预览这个页面的。
1 | { |
- 小程序中规定,pages下面的第一个页面,默认为显示的第一个页面
- 创建页面的一个快捷方式就是在直接在 app.json的pages数组中加入“pages/xxx/xxx”。在保存之后会在pages生成对应的xxx文件下面生成xxx.wxml、xxx.wxss、xxx.js以及xxx.json。
编写welcome.wxml
小程序中有一个基本的视图容器view,类似于html里面的div,用来分割页面中的不同部分。文字可以直接写也可使用text标签包围。
1 | <view class='container'> |
- text标签的相关Tips
- 使用text包围的文字可以添加自定义样式,也可在手机中可以长按选中。
- 可以识别转移字符,例如\n识别为换行
- 各个操作系统的空格标准并不一致。
组件内只支持 嵌套。
在编写完页面之后,编写对应的wxss文件。
1 | /* pages/welcome/welcome.wxss */ |
在小程序中不需要引入 wxss,因为app.json的pages中注册页面的时候无需指明具体的文件,所以pages可以自动的把welcome中4中不同类型的文件关联在一起。
在wxml中样式可以使用class也可以使用style设置,建议静态样式放在wxss中有class指明,动态样式放在style。
- 可能遇到的问题
在设置页面背景色的时候,如果我们在.container{}中设定了 background-color,那么会出现如下的结果
[解决方法]
- 指定height:1334rpx;但是如果换在其他模拟器中还是会出现上述问题。
- 指定height:100% 也无法实现预期的效果,原因的container中是有元素扩充起来的。
- 注意小程序默认在我们编写的骨架外面包裹了一个page标签,可以通过这个标签来设置整屏的颜色。